- 最終更新日
- 記事公開日
display:flexで<dl><dt><dd>を横並び

display:flexで<dl><dt><dd>を横並びにしたいの。
新着情報のところに使おうと思って・・・

了解です!
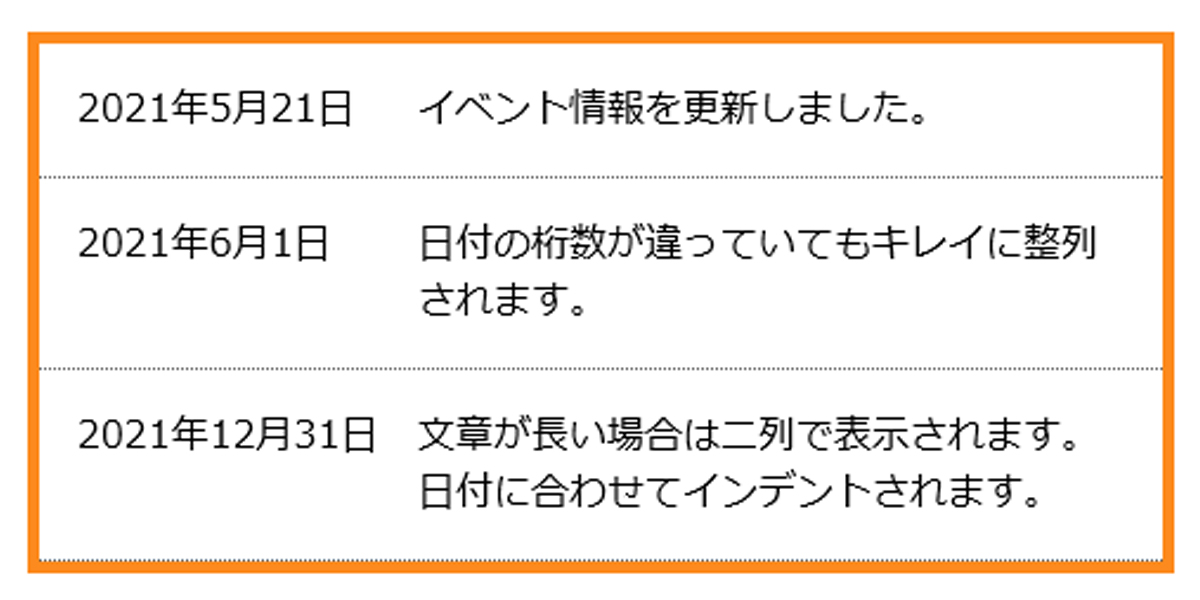
こちらになります↓
.topic div {
display:flex;
}
.topic div dt {
flex-basis:9rem;
}
.topic div dd {
flex-basis:calc(100% - 9rem);
}<dl class="topic">
<div>
<dt>2021年5月21日</dt>
<dd>イベント情報を更新しました。</dd>
</div>
<div>
<dt>2021年6月1日</dt>
<dd>日付の桁数が違っていてもキレイに整列されます。</dd>
</div>
<div>
<dt>2021年12月31日</dt>
<dd>文章が長い場合は二列で表示されます。日付に合わせてインデントされます。</dd>
</div>
</dl>
一項目ごとにdivを挟むのがポイントです。
気持ち悪さを感じる方もいるかもしれませんが、dl要素内のdiv使用はW3Cにて認められています。