- 記事公開日
positionのレイアウトで混乱したら、borderを使おう

CSSのpositionがわけわからなくてイライラするの!
何か良い方法ないの!?

了解です!
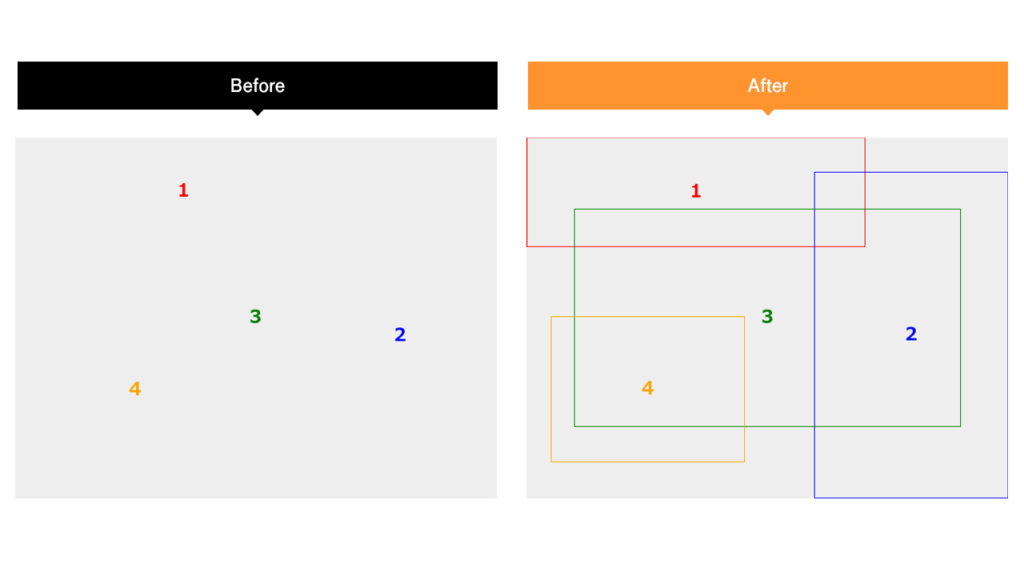
borderを使って「今どういう構造になっているか?」を可視化しながら作業してみてください↓

#flame {
width:640px;
height:480px;
background:#eee;
position:relative;
font-weight:bold;
font-size:1.5em;
position:relative;
}
#flame > div {
display:flex;
}
#flame > div > span{
margin:auto;
}
#box1 {
position:absolute;
top:0;
left:0;
width:70%;
height:30%;
color:red;
border:1px solid red;
}
#box2 {
position:absolute;
bottom:0;
right:0;
width:40%;
height:90%;
color:blue;
border:1px solid blue;
}
#box3 {
position:absolute;
top:50%;
left:50%;
transform:translateY(-50%) translateX(-50%);
width:80%;
height:60%;
color:green;
border:1px solid green;
}
#box4 {
position:absolute;
bottom:10%;
left:5%;
width:40%;
height:40%;
color:orange;
border:1px solid orange;
}<html>
<body>
<div id="flame">
<div id="box1">
<span>1</span>
</div>
<div id="box2">
<span>2</span>
</div>
<div id="box3">
<span>3</span>
</div>
<div id="box4">
<span>4</span>
</div>
</div>
</body>
</html>CSSの各ブロックに色違いのborderを加えていきます。
これだけで、高さや幅が取れていない・重なり順が低い・指定した位置に表示できていないなど、さまざまな情報を読み取るヒントになります。
もちろん、positionプロパティだけでなく、flexboxプロパティ・gridプロパティを使ったレイアウトのときにも使えるテクニックです。


