- 最終更新日
- 記事公開日
ウェブサイトをスマホ対応させるために必要な最低限のHTML・CSSの修正作業

まだスマートフォン向けに対応させていないウェブサイトがあるの。
モバイルファーストインデックスとか言って、SEOに悪いんでしょ?
「やらないと、やらないと」とは思っているんだけど、面倒で・・・
できるだけ最小労力で終わらせたいんだけど、どうしたらいい?

了解です!
スマホ対応させるために必要な最低限のHTML・CSSの修正作業について紹介します。
DEMO
今回使用するDEMOサイトはこちら↓
目次
[STEP1]モバイルフレンドリーテストでチェック
以下の画像は、まだ何も手を加えていないウェブサイトをスマホで見た様子です。
一応、画面内に収まり、キレイに表示されているように見えますが・・・

まずは、「どこがモバイルに準じていないのか?」の調査するために、Googleが提供しているモバイルフレンドリーテストを行います。
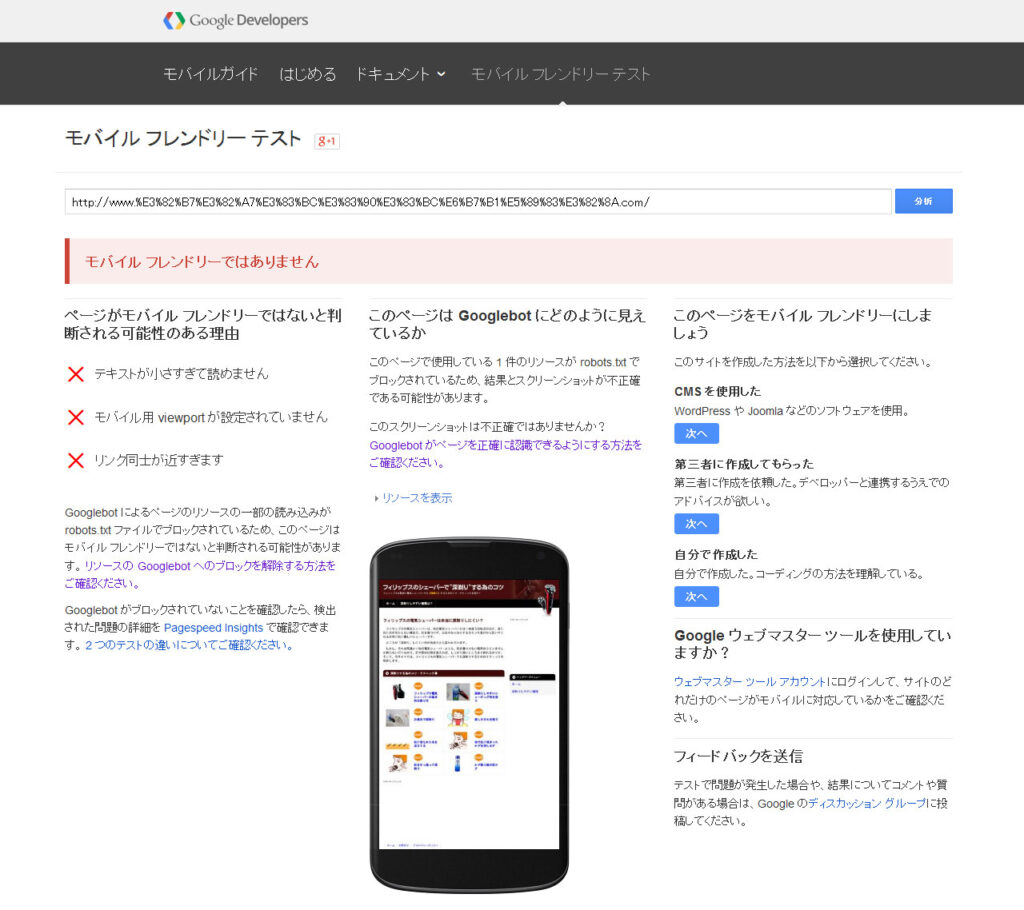
実際にチェックしてみると、いくつもの警告が表示されました↓

モバイルフレンドリーではありません
× テキストが小さすぎて読めません
× モバイル用 viewportが設定されていません
× リンク同士が近すぎます
スマホ向けに制作してないサイトは、ほぼこのような警告が表示されてしまいます。
「問題ありません。 このページはモバイル フレンドリーです」
と表示される場合は、すでにスマホ対応になっています。
何も作業する必要はありません。
[STEP2]スマートフォン用のスタイルシートを用意する
スマホの画面は、パソコンに比べて横幅が狭いです。
そのため、パソコンにしか対応していないウェブサイトをスマートフォンで閲覧すると、文字が小さく、とても読みにくいです。
そこで、スマートフォンで見た時は、文字や画像が大きく表示されるようなCSSを用意します。
つまり、[パソコンで見たとき用のCSS」と「スマートフォンで見たとき用のCSS」、2つのCSSを用意することになります。
パソコン用のスタイルシートを複製して、style_mb.cssのように別の名前で保存してください。
- style.css(パソコン用)
- style_mb.css(スマートフォン用)
以降、このスマートフォン用のstyle_mb.cssを書き換えて、ウェブサイトをスマートフォンの表示に対応させていきます。
htmlファイルを開き、<head></head>内のコードを下記のように変更します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フィリップスのシェーバーで深剃りする為のコツ</title>
<meta name="keywords" content="フィリップス,シェーバー,深剃り,コツ">
<meta name="description" content="フィリップスの電気シェーバーでも、やり方次第でしっかり深剃りは可能です!">
<link rel="stylesheet" href="style.css" type="text/css">
</head>↓↓↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フィリップスのシェーバーで深剃りする為のコツ</title>
<meta name="keywords" content="フィリップス,シェーバー,深剃り,コツ">
<meta name="description" content="フィリップスの電気シェーバーでも、やり方次第でしっかり深剃りは可能です!">
<link rel="stylesheet" href="style_mb.css" media="screen and (max-width:640px)">
<link rel="stylesheet" href="style.css" media="screen and (min-width:641px)">
</head>「max-width:640px」は、画面の横幅が640px以下のときに適用されるCSS。
スマートフォンの画面幅は640px以下なので、スマートフォンで見たときは、style_mb.cssが適用されます。
「min-width:641px」は、画面の横幅が641px以上のときに適用されるCSS。
パソコンやタブレットの画面幅は641px以上なので、パソコン・タブレットで見たときは、style.cssが適用されます。
※最終的には全てのHTMLファイルを書き換える必要がありますが、まずはトップページだけ書き換えてテストしてみましょう。
[STEP3]viewportタグを挿入
スマホ・タブレット端末の表示に合わせたサイズに自動で調整してくれる「viewport」というタグがあります。
このviewportタグを、下記のようにhtmlファイルの<head></head>内に追記してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フィリップスのシェーバーで深剃りする為のコツ</title>
<meta name="keywords" content="フィリップス,シェーバー,深剃り,コツ">
<meta name="description" content="フィリップスの電気シェーバーでも、やり方次第でしっかり深剃りは可能です!">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style_mb.css" media="screen and (max-width:640px)">
<link rel="stylesheet" href="style.css" media="screen and (min-width:641px)">
</head>書き換えが終わったら、サーバーへアップし、一度スマホで確認してみましょう。
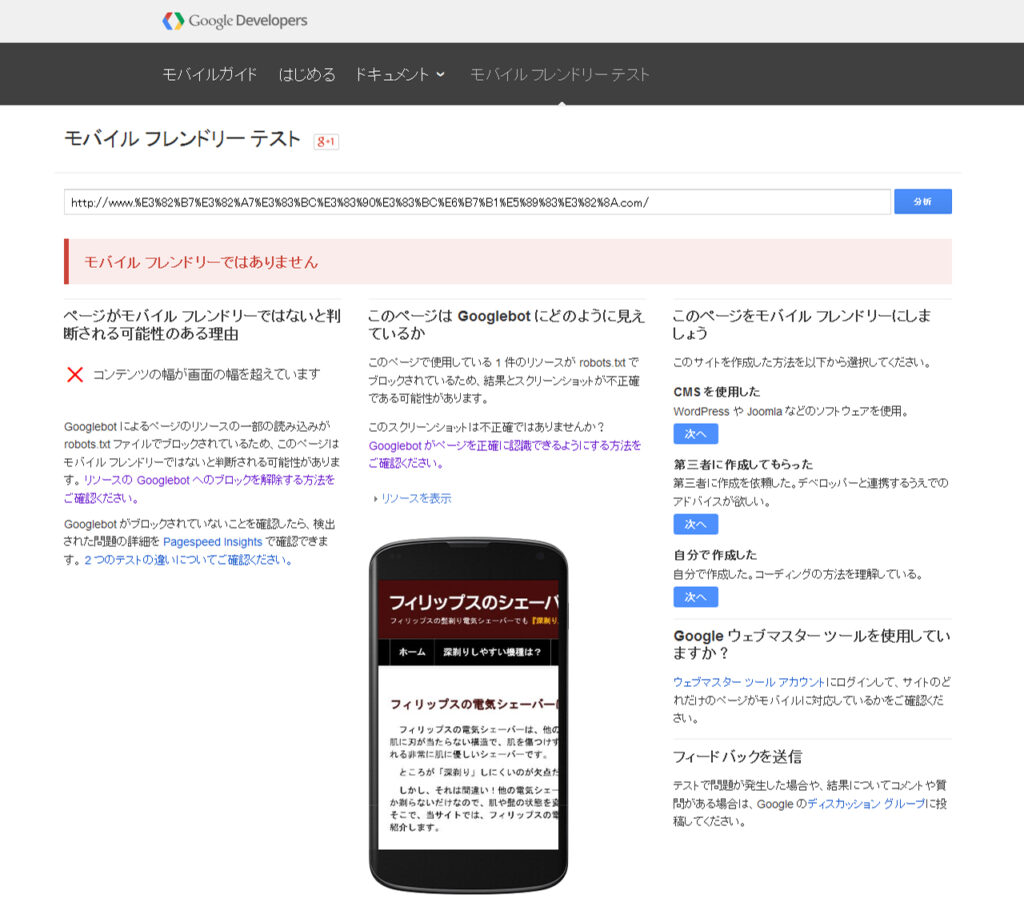
ピンチイン(スマホの画面を縮小して表示する為の指の操作)しないと見にくい表示になっていると思います。

この状態でモバイルフレンドリーテストを行うと、「コンテンツの幅が画面の幅を超えています」と警告が表示されてしまいます。

これは、スタイルシート(css)に「width:960px;」などと、スマートフォン用のページとしては、大きすぎる値を指定していることが原因です。
これらを、スマートフォンの一般的な画面幅(320px)以内に収まるような数値、もしくは、単位を「%」指定に修正する必要があります。
まずは、レイアウト崩れの原因となりやすい下記の修正を行ってください。
[STEP4]div等のwidthを修正
「width:960px」のように「px」単位で幅を指定してあるdivなどの要素があると、画面から大きくはみ出してしまいます。
全て「%」単位に変更しましょう。

<div id="contents">メインコンテンツ</div>#contents {
width:960px;
}↓↓↓
#contents {
width:100%;
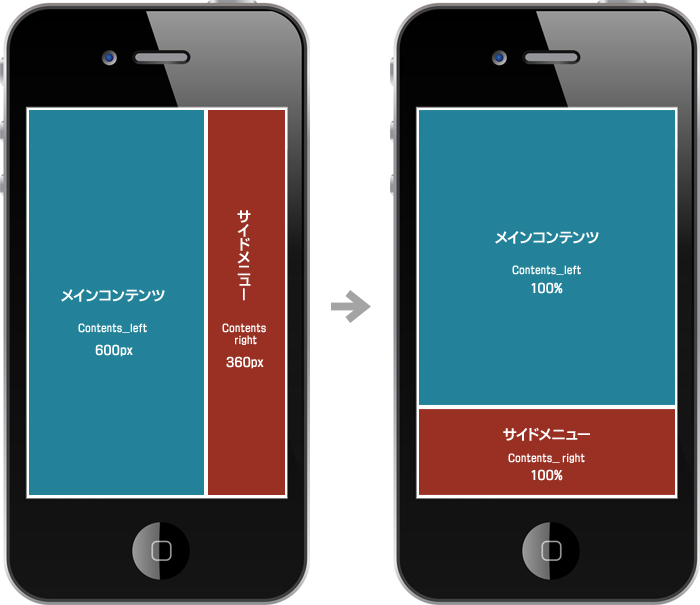
}div要素は、floatプロパティやflexboxプロパティを使い、コンテンツの寄せに使っていることが多いと思います。
しかし、画面の幅が狭いスマートフォン用のページでは表示が細くなってしまい、とても見にくいです。
floatプロパティの削除、flowboxプロパティはwrapを指定するなど、コンテンツを縦に表示するデザインに切り替えましょう。

<div id="contents">
<div id="cont_left">メインコンテンツ</div>
<div id="cont_right">サイドメニュー</div>
</div>#contents {
width:960px;
}
#cont_left {
width:600px;
float:left;
}
#cont_right {
width:360px;
float:right;
}↓↓↓
#contents {
width:100%;
}
#cont_left {
width:100%;
}
#cont_right {
width:100%;
}[STEP5]テーブル(table/tr/th/td)の修正
テーブルタグ(table/tr/th/td)の幅指定が「width:500px」のように画面幅よりも大きな「px」単位で指定してある。
横方面へのカラム数が多すぎる。
このような場合も、画面から大きくはみ出してしまいます。

「px」単位で指定した大きい幅のテーブルを修正

<table class="main_table">
<tr>
<th>見出し1</th>
<td>セル1</td>
</tr><tr>
<th>見出し2</th>
<td>セル2</td>
</tr>
</table>.main_table {
width:500px;
}
.main_table th ,.main_table td {
width:250px;
}↓↓↓
.main_table {
width:100%;
}
.main_table th ,.main_table td {
width:50%;
}カラム数の多いテーブルの修正

<table class="main_table">
<tr>
<td>STEP1</td>
<td>STEP2</td>
</tr><tr>
<td>STEP3</td>
<td>STEP4</td>
</tr>
</table>.main_table {
width:500px;
}
.main_table td {
width:250px;
}↓↓↓
.main_table {
width:100%;
}
.main_table td {
width:100%;
display:block;
}画面からはみ出す横長テーブルの修正
横に長いテーブルは、スマートフォンの狭い画面内に抑えることが難しく、どうしても画面からはみ出てしまいます。
当然、モバイルフレンドリーテストでも、OKが出ません。
HTML自体のコードを変えて修正するのが最も良いですが、スタイルシートだけで解決したい場合には、項目内の文字や画像をできるだけ小さく表示させることで、画面内に収めることができます。

<table class="main_table">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
<th>見出し4</th>
<th>見出し5</th>
</tr><tr>
<td>セル1</td>
<td>セル2</td>
<td>セル3</td>
<td>セル4</td>
<td>セル5</td>
</tr>
</table>.main_table {
width:500px;
}
.main_table th ,.main_table td {
width:50px;
}↓↓↓
.main_table {
width:100%;
table-layout:fixed;(列幅を均等にする)
}
.main_table th ,.main_table td {
font-size:0.7em;
}
.main_table td img {
width:100%;(画像サイズを列幅に合わせる)
}[STEP6]画像(img)の修正
画面幅よりも画像(img)の幅が大きい値になっている場合、画像が画面からはみ出してしまいます。

例えば、元々の画像サイズが全て320pxを超える場合、以下のように指定することで、画面内にキレイに収まります。
<html>
<body>
<div id="page_body">
<img src="main.jpg" alt="メイン画像">
</div>
</body>
</htm>.page_body img {
max-width:100%;
}「max-width」は、最大値の設定です。
例えば、画面の幅が960pxあって、画像の幅が1280pxあるときは、画面幅の最大値「960px」で画像は表示されます。
画面の幅が960pxあって、画像の幅が280pxしかない場合は、画像はそのままのサイズ「280px」で表示されます。
様々なサイズの画像が混同している場合
デザインのバランス的に「width:50%」を指定したい。
小さい画像が引き伸ばされて、ぼやけてしまう。
など、実際に試してみると、色々な問題が起きます。
そんなときは、img全体に「max-width:100%」を指定するのではなく、各要素一つずつに「width:〇〇%」などの指定を行ってください。

<img src="main.jpg" alt="メイン画像" class="main_img">
<img src="sub.jpg" alt="サブ画像" class="sub_img">.main_img {
width:auto;
}
.sub_img {
width:100%;
}[STEP7]背景画像(background-image:url)の修正
background-image:urlで指定した背景画像が画面内に入りきらず、途切れてしまうことがあります。
これは、元々の画像サイズが大きすぎることが原因です。
スマホ用にサイズを小さく表示するためのbackground-sizeプロパティを指定してください。
特にヘッダー部分に多い現象です。

html {
background:url('bg.gif') repeat-x;
background-size:100%;
}背景画像がキレイに収まらない場合
レスポンシブデザインのような%単位を使った相対指定では、高さを正確に指定するのは、少し難易度が高いです。
思いの外、余白が大きく空いてしまったり、中途半端な位置で画像が途切れてしまうこともあるでしょう。
背景画像で手こずった時は、パソコン用とは別にスマートフォン用の背景画像をもう一つ用意するのが、最も手っ取り早いです。

どうしても背景画像を変更したくない場合
場合によっては、PC用とスマホ用で背景画像を変えられない場合もあるでしょう。
そんなときは、「vw,」「vh」「vmin」「vmax」という単位を使ってみましょう。
CSS には vw, vh, vmin, vmax という単位がある
背景画像に関しては、スマートフォンを回転させて、縦画面だけでなく横画面でもチェックしてください。
画面の向きによって比率が違うので、両方ともに対応できるようにデザインする必要があります。
[STEP8]リスト(ul/li)の修正
グローバルナビゲーションメニューなどでは、よくリスト(ul/li)を使い、横並びに表示する方法がよく用いられます。
スマートフォン用のスタイルシートでは、「display:table」を使い、リストをテーブル化してしまいます。
こうすることで、positionタグを駆使しなくても、簡単に高さを中央に配置したり、幅を均等にすることができます。

<nav>
<ul>
<li>ホーム</li>
<li>当サイトについて</li>
<li>メインコンテンツ</li>
</ul>
</nav>nav ul {
width:100%;
display:table;
}
nav li {
text-align:center;
display: table-cell;
vertical-align: middle;
}FAQ(ハマった時の対処法)
スマホ対応で、ハマった時の対処法について紹介します。
viewportが効かない・反映されない
スタイルシート(css)・HTMLファイルのアップと確認を繰り返し行なっていると、まれに更新した内容が反映されない場合があります。
これは、スマートフォン側に問題が起きている事が多いです。
その原因となるのが、「キャッシュ」
下記の手順で、スマートフォンに残ったキャッシュを消去してから、再確認してみてください。
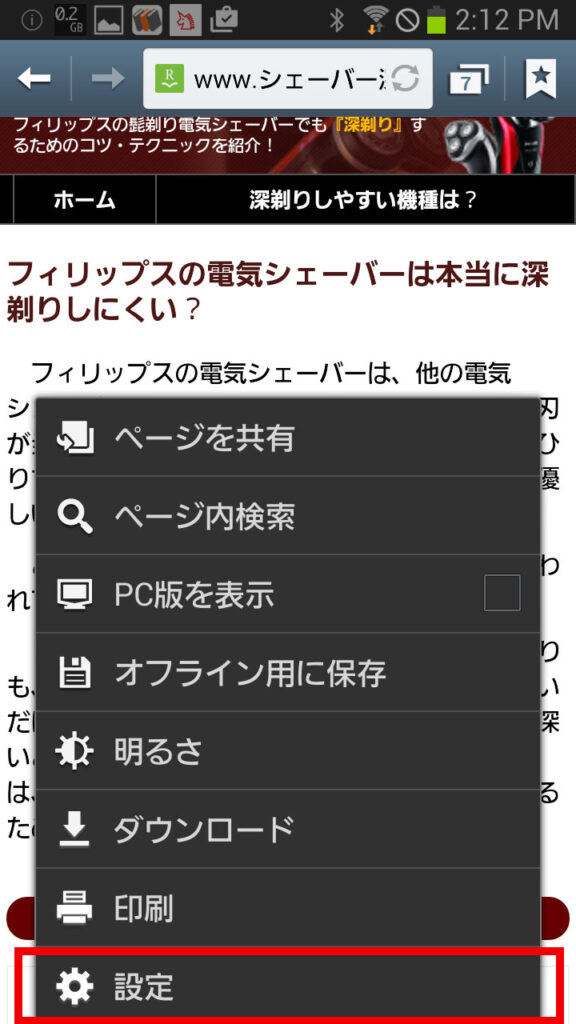
(1)インターネットブラウザを開き「設定」を開く

設定画面の開き方は、画面の上の方に「…」というアイコンがあったり、本体左下のボタンだったりと、機種によって様々です。
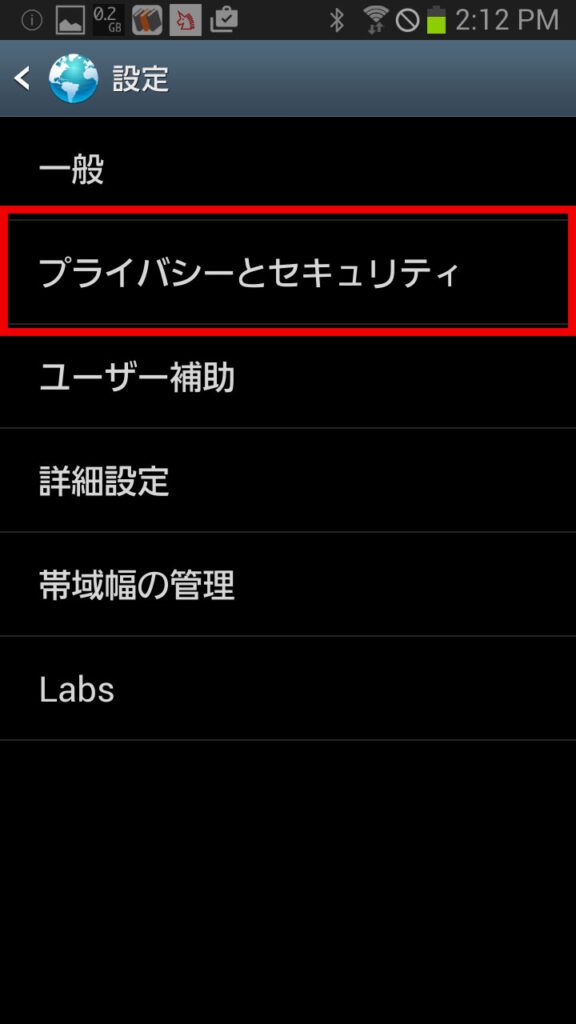
(2)「プライバシーとセキュリティ」を選択

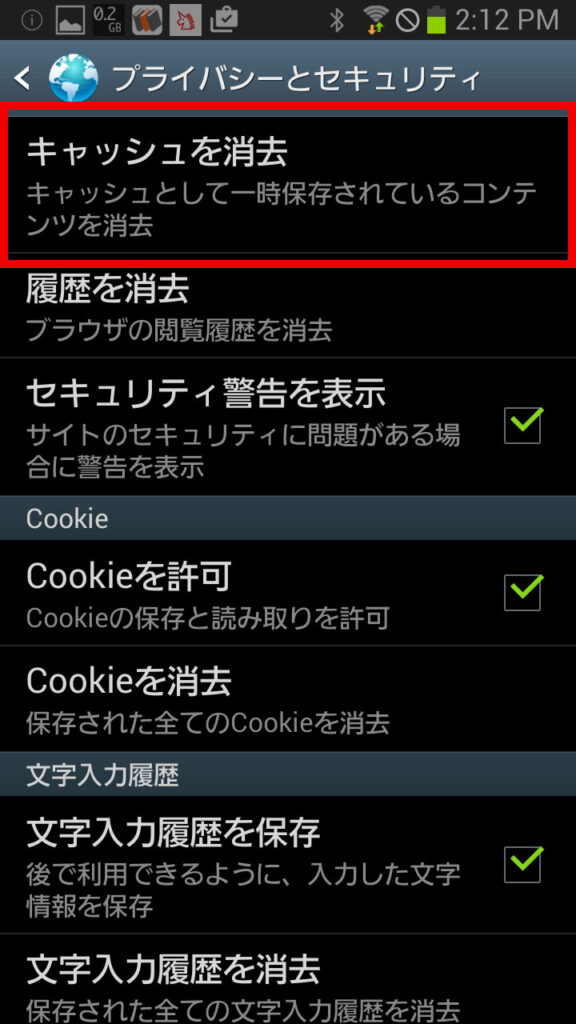
(3)「キャッシュを消去」を選択

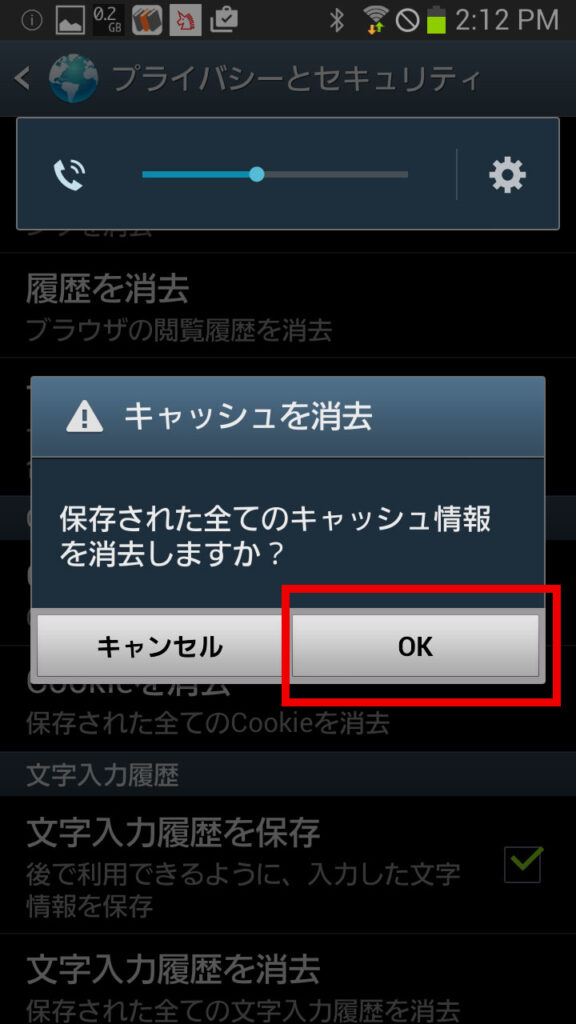
(4)「保存された全てのキャッシュ情報を消去しますか?」と表示されるので、「OK」を選択

このキャッシュ消去によって、保存してあるパスワード等が消えることはありません。
背景画像が伸びたり、レイアウトが崩れる
- 背景画像が伸びる
- 意図していない余白ができる
- レイアウトが崩れる
- 画像や文字が消える
これらの原因もとなるのが、スタイルシートの「float」です。
floatを使った要素の後には、しっかりと寄せを解除してあげないと、上記のようなトラブルを抱えることとなります。

float要素を括ったdivに「class=”clearfix”」を指定して、floatを解除しましょう。
<div class="clearfix">
<img src="img1.gif" alt="画像1">
<p>左寄せした画像の説明文</p>
</div>/* --- float解除 --- */
.clearfix:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.clearfix {
min-height: 1px;
}
* html .clearfix {
height: 1px;
/*\*//*/
height: auto;
overflow: hidden;
/**/
}どの要素がレイアウト崩れを引き起こしている原因か分からない場合は、スタイルシートから「float」を使っている部分の「float:left/float:rigtht」を一つずつ消していきながら、確認してみて下さい。
原因不明の線が入る
下記の画像の中央部には、うっすらと横一直線のラインが見えます。

原因は、背景画像を横にリピート(background:url(‘bg.jpg’) repeat-x)させていることでした。
しかし、色々試行錯誤するも解決せず。
しかも、他の機種で確認してみると、この線が表示されないものもありました。
解決策としては、リピートしない背景画像をスマートフォン向けに用意させ、表示させました。


