- 最終更新日
- 記事公開日
色やサイズを簡単に調整できるCSS吹き出し

吹き出しの色やサイズをもっと簡単に編集したい!
シンプルな吹き出しCSSってないの?

了解です!
こちらにご用意しました↓

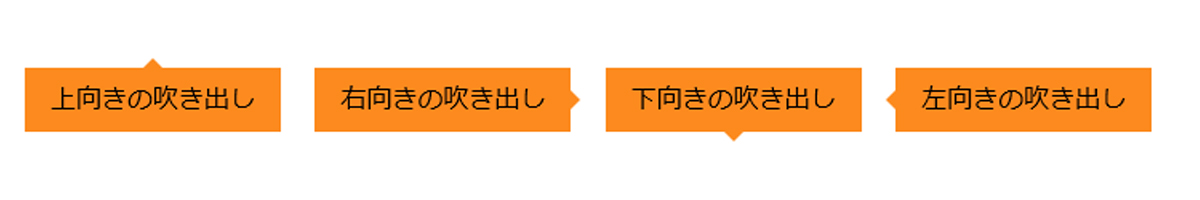
<div class="balloon arrow_top">上向きの吹き出し</div>
<div class="balloon arrow_right">右向きの吹き出し</div>
<div class="balloon arrow_bottom">下向きの吹き出し</div>
<div class="balloon arrow_left">左向きの吹き出し</div>/* 色・サイズ調整 */
:root {
--arrow-margin:6px;
--arrow-color:#fc8a1e;
}
/* 吹き出し(共通) */
.balloon {
position:relative;
display:inline-block;
background:var(--arrow-color);
padding:0.5em 1em;
margin:0.5em;
}
.balloon:before {
content:"";
position:absolute;
}
/* 上向き */
.arrow_top:before {
top:calc(var(--arrow-margin) * -2);
left:50%;
margin-left:calc(var(--arrow-margin) * -1);
border:var(--arrow-margin) solid transparent;
border-bottom:var(--arrow-margin) solid var(--arrow-color);
}
/* 右向き */
.arrow_right:before {
top:50%;
left:100%;
margin-top:calc(var(--arrow-margin) * -1);
border:var(--arrow-margin) solid transparent;
border-left:var(--arrow-margin) solid var(--arrow-color);
}
/* 下向き */
.arrow_bottom:before {
top:100%;
left:50%;
margin-left:calc(var(--arrow-margin) * -1);
border:var(--arrow-margin) solid transparent;
border-top:var(--arrow-margin) solid var(--arrow-color);
}
/* 左向き */
.arrow_left:before {
top:50%;
left:calc(var(--arrow-margin) * -2);
margin-top:calc(var(--arrow-margin) * -1);
border:var(--arrow-margin) solid transparent;
border-right:var(--arrow-margin) solid var(--arrow-color);
}
