- 最終更新日
- 記事公開日
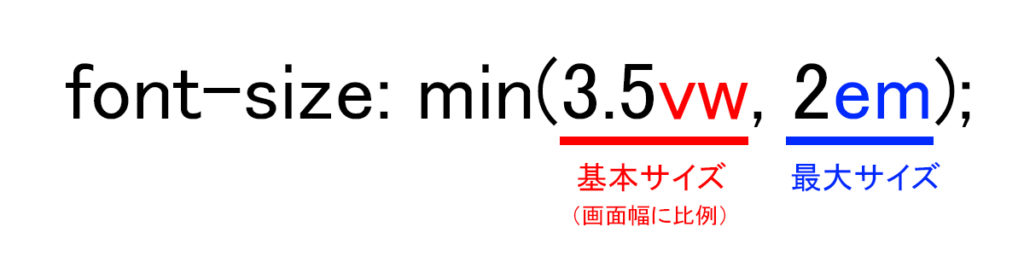
「font-max-size」というCSSはないので、「min」で文字サイズの最大値を設定

font-max-sizeのような文字サイズ最大値を設定できるCSSってないの?

残念ながらありません。
しかし、min()を使うことで最大文字サイズを設定することが可能です↓
#container {
max-width:960px;
}
#container p {
font-size:min(3.5vw, 2em);
}<div id="container">
<p>文字</p>
</div>

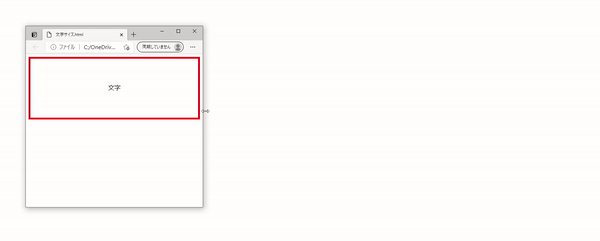
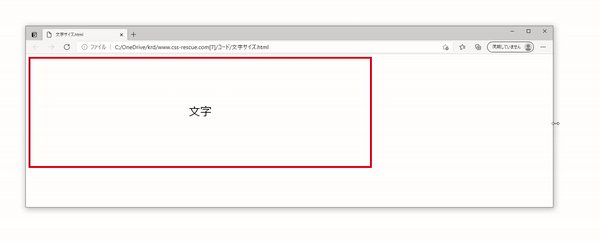
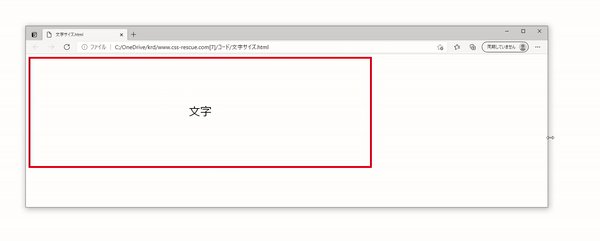
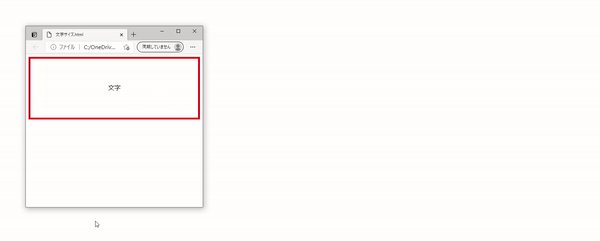
例えば「font-size:3.5vw」とだけ文字サイズを指定した場合、大画面ディスプレイでは、非常に大きな文字で表示されてしまいます。
そこで、containerで画面の最大幅を決めておき、今回のmin()で文字サイズを指定しておくと、レスポンシブできれいに収まります。

